

If you’re in search of solutions to effectively conduct web application performance testing, you’re in the right place.
Being a leading provider of reliable web application development services, we understand the critical role that performance testing plays in ensuring the success of web applications. That’s why we have created this comprehensive guide to web application performance testing
This blog is your go-to resource for understanding the importance of performance testing and implementing effective strategies to optimize the performance of your web applications.
Let’s get started.
Table of Contents
Web application performance testing is a process designed to assess the speed, stability, and scalability of a web application under specific workloads. This type of testing aims to identify and eliminate performance bottlenecks that negatively impact the user experience and the overall efficiency of a web application.
For instance, if you have an eCommerce website, you would use performance testing to simulate high-traffic scenarios, like a big sale day. The testing helps ensure that your website can handle the surge in users and transactions without compromising on speed or user experience. This way, you can proactively identify and rectify potential issues, ensuring a smooth shopping experience for your customers.
Let’s understand the testing process to execute performance tests.

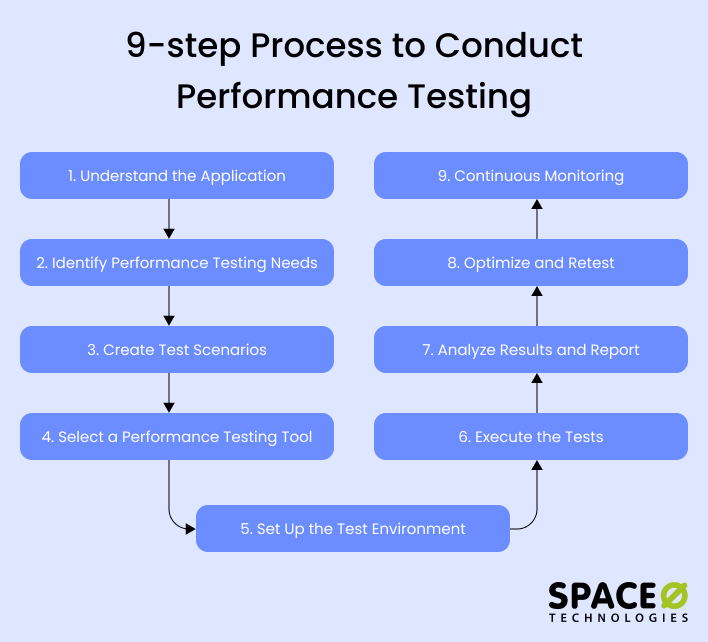
Performing web application performance testing involves a series of 9 steps, which include planning, test creation, execution, and analysis. Here’s a simplified version of how to do it:
Our team of skilled professionals follows these 9 steps meticulously to conduct performance testing. With our comprehensive approach to performance testing, we have helped 1200+ clients identify and resolve performance bottlenecks and delivers high-quality performance for the web application.
Since you know the steps to test web applications, let’s quickly understand different types of web application performance testing.
Build Error-Free Web Apps Today
Contact us. We ensure the quality and reliability of your web app with process-oriented development and testing practices.
Book Your 1:1 Strategy Call
Each type of web application performance testing has a unique purpose and helps in assessing different aspects of your application’s performance. Here’s an overview of the different types you mentioned:
By leveraging these different types of performance testing, you can ensure that your web application can handle real-world demands and deliver a consistent, high-quality user experience. Let’s understand why web application performance tests are important.
Web application performance testing plays a critical role in ensuring an optimal user experience and the overall success of a web application. Here are some key reasons why it is important:
Now, let’s understand the testing tools for web application performance testing.
Hire Top-tier Developer to Develop Your Web App
Get in touch with us. Leverage the experience of our developers and QA team to develop your web app as per your requirements.
Hire Web App DevelopersHere are the best 8 performance testing tools for the web with their descriptions that can be used for testing.
| Tool Name | Type | Brief Description |
|---|---|---|
| Apache JMeter | Open-Source | A versatile tool designed to conduct load tests and performance tests on static and dynamic resources, with a focus on web apps. |
| LoadRunner | Commercial | A comprehensive load testing software that identifies most web performance issues in applications or operating systems. |
| Gatling | Open-Source | A powerful tool that primarily aims at testing the load capacity of a web application and measures its performance. |
| WebLOAD | Commercial | A robust load and performance testing tool that combines performance, scalability, and integrity as a single process for the verification of web applications. |
| Locust | Open-Source | A user-friendly tool that allows developers to define user behavior with Python code, and swarm your system with millions of simultaneous users. |
| NeoLoad | Commercial | An automated load testing platform for enterprise organizations continuously testing from APIs to applications. |
| Selenium | Open-Source | Primarily used for automating web apps for testing purposes, but it’s not limited to just that. |
| Taurus | Open-Source | An open-source test automation tool that allows for simple and efficient running of load tests. |
Each tool has its strengths, and the choice of tool will depend on the specific requirements of your web application performance testing. Want to know more about web application testing tools? Refer to this complete guide on web application testing tools. From this guide, you will get a bifurcated list of web application testing tools as per the testing types.
Let’s now quickly know the tips about performance testing in the next section.
After running web performance tests on your web application, there’s a good chance you’ll discover areas that need improvement. Here are some tips for troubleshooting and optimization following performance testing:
Remember, optimization is often an iterative process, and small, incremental improvements can significantly improve overall performance.
Modeling real-life scenarios for web applications is crucial to ensure that they can handle various usage patterns and situations that occur in actual operations. Here’s how you can create models of real-life scenarios for performance testing:
Remember that the goal of modeling real-life scenarios is to make sure your web application can handle the variety and unpredictability of actual usage. Your performance testing should reflect these scenarios as closely as possible.
Real-time applications, such as chat systems or video streaming platforms, require special consideration for successful performance testing. In addition to traditional performance testing approaches, consider doing stress tests with a high message or data volumes to assess its real-time capabilities.
Emulate real-time scenarios by simulating multiple users interacting simultaneously. Monitor the application’s responsiveness, message delivery time, and system resource utilization to ensure optimal performance in real-time scenarios.
Yes, manual performance testing can be performed for web applications, although it may have limitations compared to automated testing. Manual testing involves simulating real user interactions, measuring response time, and observing system behavior under different scenarios.
Manual performance testing can be time-consuming, resource-intensive, and prone to human error. It may not be suitable for simulating high user loads or conducting long-duration tests. Additionally, manual testing may lack the precision and repeatability of automated testing tools.
Web application performance testing is an important step in delivering a seamless user experience and optimizing the performance of web applications. This not only ensures the application meets user expectations but also enhances its reliability, scalability, and overall success.
If you are looking to develop a web application that undergoes thorough performance testing, look no further than Space-O Technologies. Our team of testing engineers are dedicated to conducting thorough performance testing, leveraging industry-leading tools and methodologies to simulate real-life scenarios and accurately measure the application’s performance.
Get in touch with us today to discuss your web application development needs.

Bhaval Patel is a Director (Operations) at Space-O Technologies. He has 20+ years of experience helping startups and enterprises with custom software solutions to drive maximum results. Under his leadership, Space-O has won the 8th GESIA annual award for being the best mobile app development company. So far, he has validated more than 300 app ideas and successfully delivered 100 custom solutions using the technologies, such as Swift, Kotlin, React Native, Flutter, PHP, RoR, IoT, AI, NFC, AR/VR, Blockchain, NFT, and more.
Want to Build a Custom Web Application?
With 14+ years of experience and 350+ successful web app solutions delivered, our team is here for your web app needs. Let's talk about your project.
Talk to us and
get your project moving!
Get a 30-min free consultation from the field expert. Validate your idea for free and get a detailed quote once you fill this form.